WebGLとは
WebGLとはなんでしょうか? どの観点で話すかによって、答えは違います。
一般の人向けに説明するなら「Webブラウザ上(ホームページ上)で、三次元の絵をリアルタイムに表示して動かせる技術」ということになるでしょう。
技術的に説明すると「OpenGLというパソコン用の3D API(グラフィックスカードの能力を引き出し、三次元の絵を作り出すためのAPI)を、Webブラウザに移植したもの」ということになります。
Webブラウザ上で「3D」を表示する技術は、実は過去にもFLASHなどがありました。
これらはこれらで優れた技術だったのですが、その技術を提供するのが限られた特定の企業(オープンな技術ではない)だったり、実行するためにはWebブラウザに専用のプラグインをインストールする必要がありました。
WebGLは、今までの技術とは以下の点で異なっており、Webにおける技術規格としての成功が確実視されています。
- Webブラウザに標準で搭載されている技術である(プラグインなどをインストールする必要がない)
- 世界中の名だたる企業が参加する業界標準化団体が策定している、オープンな技術規格である(一企業の都合などで、技術の方向性や将来性に悪影響が出ることがない)
- パソコン向け・組み込み機器向けの3D APIとして長い実績のある「OpenGL & OpenGL ES」をベースにしているため、扱える技術者が多い。そのため技術としてスピーディーな普及が見込まれている。
そんな期待の技術、WebGLを使うことで、ゲーム機や映画のCGなどでお馴染みの3Dグラフィックス(三次元映像)を、あなたも作り出すことができるのです。どうでしょう、ワクワクしてきませんか?
当サイト「WebGL Learning Path JP」は、WebGLをできるだけ効率よく習得できるよう、参考となる解説や外部資料などの情報をどんどんご紹介していきます。
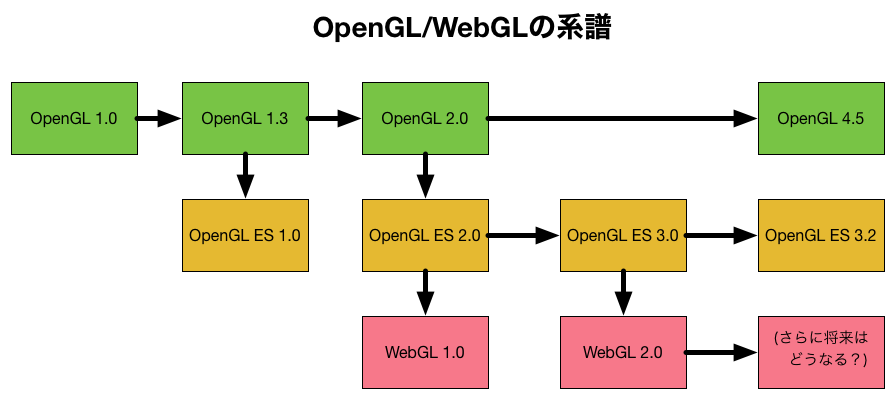
WebGLのなりたち
WebGLのご先祖として、OpenGLという3D API規格があります。1990年代からある歴史あるAPIで、長らく3DゲームやCADといった三次元処理を行えるAPIとして、世に貢献してきました。
(現在(2016/06/18)はバージョン4.5が最新です)
2003年頃、高機能携帯電話などの組み込み機器の隆盛を受けて、そのOpenGLからサブセット版規格が生まれました。OpenGL ES(OpenGL for Embedded Systems)です。
仕様が膨大になってきて、組み込み機器に搭載するのが大変だったOpenGLから、不要な機能をできるだけ削ぎ落としたバージョンです。
(現在、OpenGL ESはバージョン3.2までリリースされています)
実は、WebGLはこのOpenGL ESをベースに、Webブラウザ向けに微調整されて出来た規格なのです。いわば、OpenGL ES for Webとでも言えましょう。
また、WebGLにもバージョンがあり、現在主流となっているバージョン1と、正式リリースが近づいているバージョン2の二つがあります。
WebGL1はOpenGL ES 2.0をベースにしています。
WebGL2はOpenGL ES 3.0をベースにしています。
WebGL2はWebGL1とどう違うのかというと、基本的なコンセプトはほぼ変わっておらず、WebGL1の機能増強版といったところです。

WebGLの元になったOpenGL ESは、バージョン1.xからバージョン2.xで、「プログラマブルシェーダーのサポート」という大きな大ジャンプを遂げています。
プログラマブルシェーダーを一言で説明すると、「三次元物体の形をプログラマが自由に変形させたり、物体の色をプログラマが自由に計算式を組み立てて計算できる」という機能です(それ以前は、大まかな設定の中から処理方法を選ぶ、といった大雑把なことしかできなかったのです)。
WebGLはバージョン1から、その大ジャンプを遂げたOpenGL ES 2.0をベースにしていますので、もちろん「プログラマブルシェーダー」機能を使うことができます。この機能は、高品質で複雑な3次元映像を作り出すために、今や必須の機能と言って差し支えありません。
WebGLの中でも、非常に重要な機能の1つですので、当サイトでもしっかり解説や情報の紹介をしていきたいと思います。
さっそく学んでいきましょう!
では、さっそくWebGLについて学んでいきましょう。まず最初に、皆さんにご紹介したいサイトがあります。
WebGL入門者の方向けに、WebGL入門のラーニングパス全体をカバーしている素晴らしい日本語サイトです。
@h_doxas さんという方が運営していらっしゃる、wgld.org。
ここを見れば、まず大体の知識はカバーできると思います。まずはこちらのサイトさんで学んでください。
wgld.orgで基礎を学んだら、次は以下に紹介している、もう少しコアな話題に触れていきましょう。

wgld.org
国内におけるWebGL普及活動の第一人者、@h_doxasさんが運営されているWebGL学習サイトです。
初めての人に向けた基礎的な内容から、より実践的なテクニックまで、幅広い情報を大量に公開されています。まずはこちらのサイトでWebGLの概要を掴むのが近道かと思います。
ちょっと分かりにくいんですが、実はページ右上の方にクリック反応式のメニューがあります。そのコンテンツの膨大な量に驚かれるかもしれません。

GPU本来の性能を引き出すWebGL頂点データ作成法
WebGLではGPUに与える頂点の作り方が色々あります。ただ漫然と作るのではなく、GPUの特性に合ったデータ構造で頂点データを作ることにより、パフォーマンスを引き上げることができます。
この記事では、インターリーブ頂点バッファという高効率な頂点データ作成方法について紹介するとともに、描画周りの様々なTipsや豆知識をふんだんに解説しています。
(当サイト管理人の@emadurandalが執筆しました)

WebGLにおけるジオメトリインスタンシング
WebGLを含めた多くの3D APIでは、描画命令の数を抑えることが高速化につながります。
この記事では、現在、ほとんどのブラウザでサポートされているWebGLのANGLE_instanced_arrays拡張を使って、一回の描画命令で何百何千もの3Dモデルを表示してしまう技について解説します。
(当サイト管理人の@emadurandalが執筆しました)